
How to fix an Avada background-video not playing on mobile
How I noticed the problem
I’m a big fan of background video, so I featured a timelapse video prominently on my Tacupra.com project’s home page splash (if you’re into cars you should check out this custom build). When I loaded the site on my phone though to check out its mobile performance, I noticed the video wasn’t playing. Time to pull up Developer Tools and figure out why.
Why the problem exists
The first thing I did in Chrome dev tools, after activating “Toggle Device Toolbar,” was to just shrink the viewport to 320px. I know that’s a pretty uncommon minimum phone device width these days, but I still like to use it as a good base for inspecting mobile breakpoints. With the viewport shrunk to 320px, the background video was still playing though.
The background-video still plays when the viewport is shrunk to 320px.
(If any of the Youtube videos fail to load, just refresh the page)
Then I switched the device to iPhone 12 Pro — I refreshed the page, and now the video stopped playing. It was the same issue when I switched it to a Samsung Galaxy S8+. They both activated the Avada class .ua-mobile. Let’s inspect that class’s rules and see what it applies to.
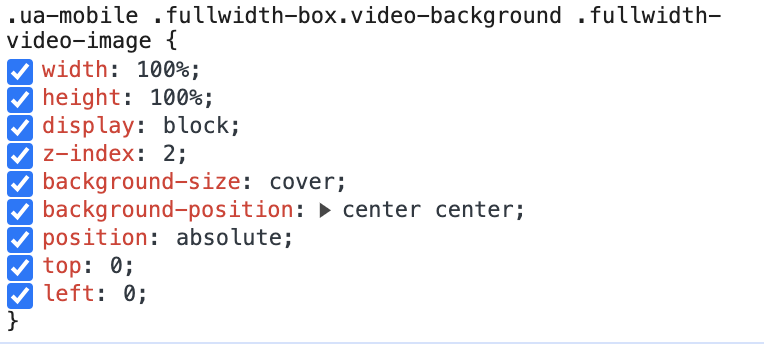
When the user agent gets changed to a mobile device, in this case an iPhone and a Galaxy, the video stops playing and a new CSS class of .ua-mobile gets applied to the video element
Drilling down into the splash’s markup, I saw that the <video> poster image was displaying above the video itself, since it had position: absolute and a higher z-index. I also noticed the accompanying CSS rule targeting the video poster on mobile with a class of .ua-mobile.
When I hid the poster’s <div>, the video appeared and was playing. That told me that the video was still initializing on mobile, but that its poster was just hiding it.
Toggling the poster visibility shows that the background-video is still initializing on mobile but is hidden by its poster due to its lower z-index
How to fix the problem
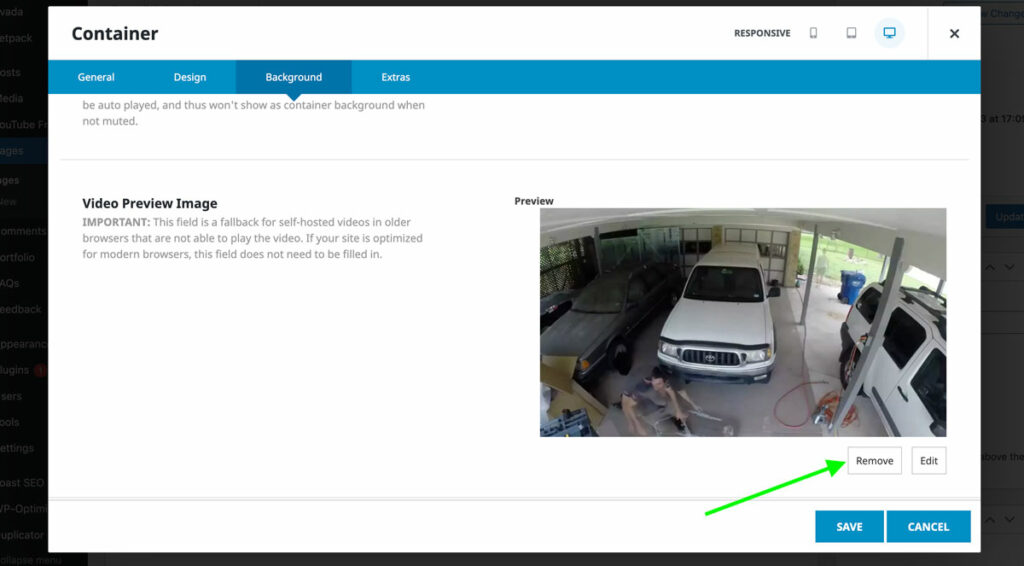
Leaving dev tools and going into page edit mode, I navigated to the Fusion Builder container with the background video. I removed the poster image that I had set for the option, saved the page and pulled it up on my phone again. Now the video was playing as intended.
The bottom line
Whenever you give a background-video to an Avada Fusion Builder container, don’t specify a poster image. It must be a bug in Avada, so until it gets patched, just omit the poster and your video will play as designed on mobile.


2 thoughts on “How to fix an Avada background-video not playing on mobile”
Have you noticed that Avada is still breaking the mobile side even without a background image set?
Same problem here :/