
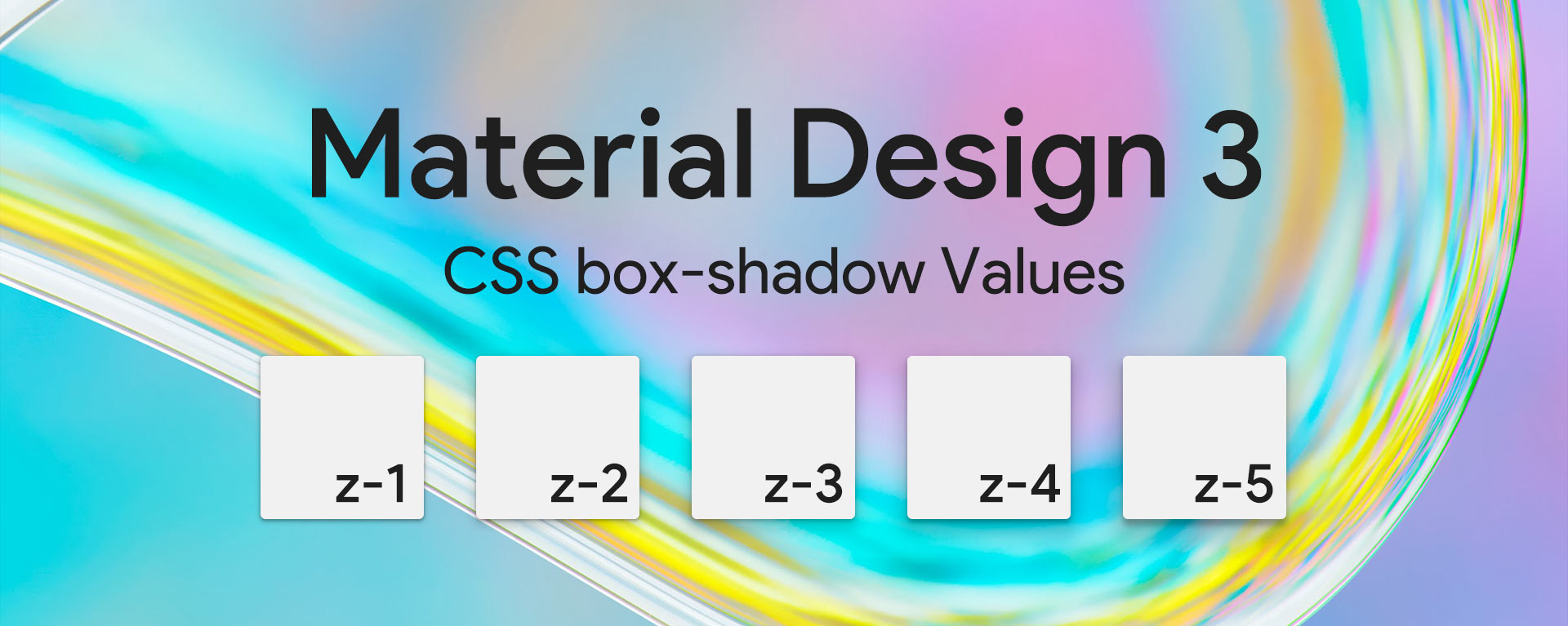
Material Design 3 box-shadow CSS Values
Heads up
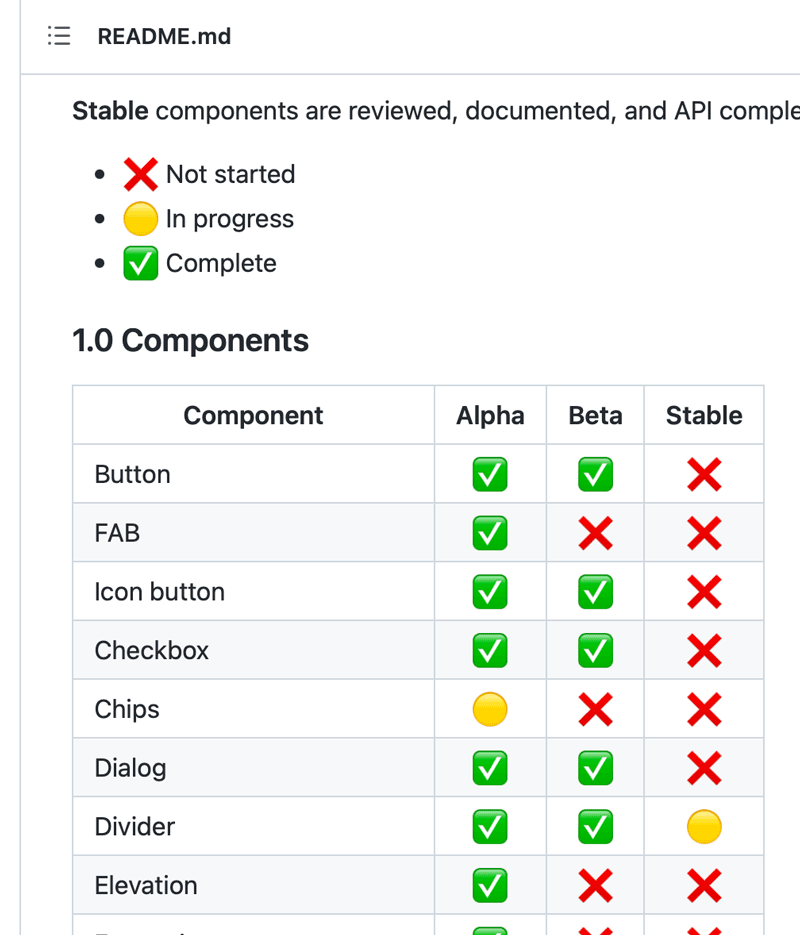
It should be noted that in the Material Design Web Components GitHub README, “Elevation” is still labeled as Alpha, so these values could change.

Material Elevation
With Material 2, Google released an accompanying web component library for the design system. For Material 3 though, “web support is planned,” and the elevation properties could change by the time of its first stable release.
In the meantime though, the current elevation box-shadow values in px are demonstrated below, taken from the .scss file within Material Design’s repo.
/* Taken from:
https://github.com/material-components/material-web/blob/123c1e01af1ef71dbd0597c1372af17aa0ad0c0e/elevation/lib/_elevation.scss
*/
.box-shadow-z1 {
box-shadow: 0 1px 4px 0 rgba(0, 0, 0, 0.37); }
.box-shadow-z2 {
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.2), 0 6px 10px 0 rgba(0, 0, 0, 0.3); }
.box-shadow-z3 {
box-shadow: 0 11px 7px 0 rgba(0, 0, 0, 0.19), 0 13px 25px 0 rgba(0, 0, 0, 0.3); }
.box-shadow-z4 {
box-shadow: 0 14px 12px 0 rgba(0, 0, 0, 0.17), 0 20px 40px 0 rgba(0, 0, 0, 0.3); }
.box-shadow-z5 {
box-shadow: 0 17px 17px 0 rgba(0, 0, 0, 0.15), 0 27px 55px 0 rgba(0, 0, 0, 0.3); }