
How to embed a Google Map in Avada without an API Key
The Avada WordPress theme has a fusion builder element for creating attractive embedded maps, but it can be tricky to configure since it requires an advanced API key. Often times though, a standard Google Maps embed will fill the need of a map, and they are much simpler to set up and configure.
Coming up, we’ll be covering how to embed a Google Map on your Avada website without the Fusion Builder Map Element. This method does not require a Google API key, and we’ll be walking through how it’s easy and possible to insert a standard Google Map embed that is free to use.
First off
The very first step is setting up your container. This container can span 100% site width, or any size Fusion Builder column. It is important to specify this, because the element’s width will dictate how large your map embed can be. Once you have created this bounding container, let’s move on to the embed step.
Adding a full width Avada Fusion Builder container
(If any of the Youtube videos fail to load, just refresh the page)
Simple Google Maps embed method
A standard Google Maps embed is easy to insert in a web page, and they can be used on nearly any kind of website. They function on static HTML sites or dynamic platforms like WordPress.
Step 1
Go to Google Maps and enter your location address. This guide assumes all steps are taken on a computer and not on mobile.
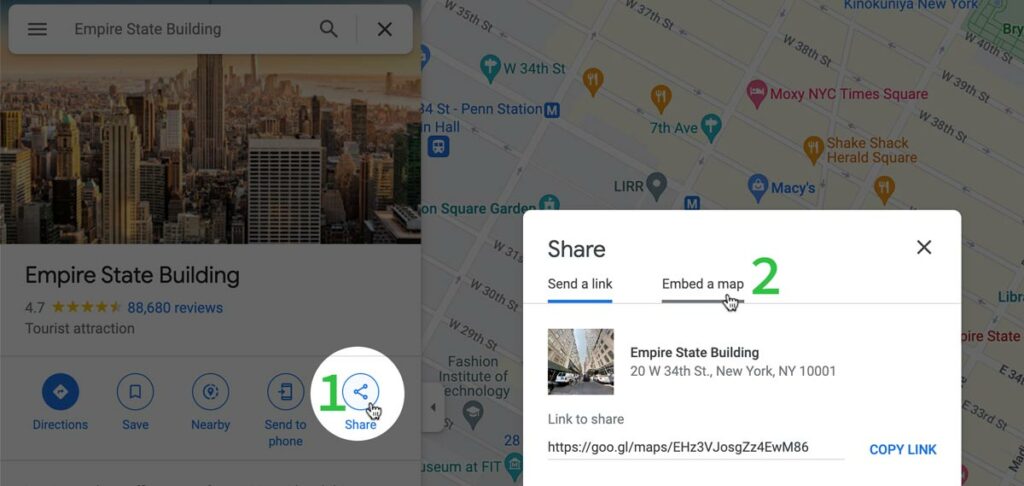
Step 2
Click on the Share icon. A modal window appears with 2 tabs – “Send a link” and “Embed a map”. Click on the Embed tab.
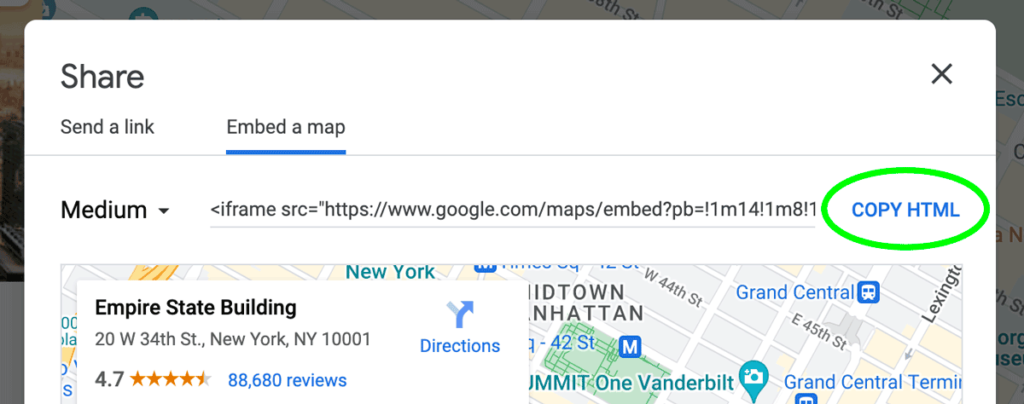
Step 3
The “Embed” tab has a drop-down for choosing the size of your map. This can be ignored because it will be defined on your Avada website, so for now just click on “COPY HTML”.
Step 4
Switching back to your website, add a “Text Block” element inside the container column you created earlier.
Adding an Avada Text Block Fusion Builder element
Step 5
Switch from the Visual tab to the Text tab. Click in the box that says Your Content Goes Here, erase that text, and paste your copied HTML snippet from Google Maps. You should see your map appear in the Avada Live Builder.
Pasting your Google Maps embed code into Avada
Step 6
Since we want the map to span the full width of the Column element created earlier, within the HTML snippet, locate width. Change the number inside the quotations following width to 100%, and the map will spread to fill the space. You can also edit the number in the quotations following height to specify the height dimension of your map. This field does not accept percentage values.
Changing your Google Maps embed code to span 100% width in Avada
All in all
If you need more refined control of the visual style of your embed, then the Fusion Builder Map element is the way to go. If you just need a simple, free and functioning embedded Google map on your Avada website though, then these 6 quick steps can help you get the job done.