
How to style Phone links with CSS on iOS
The iOS auto-styling issue
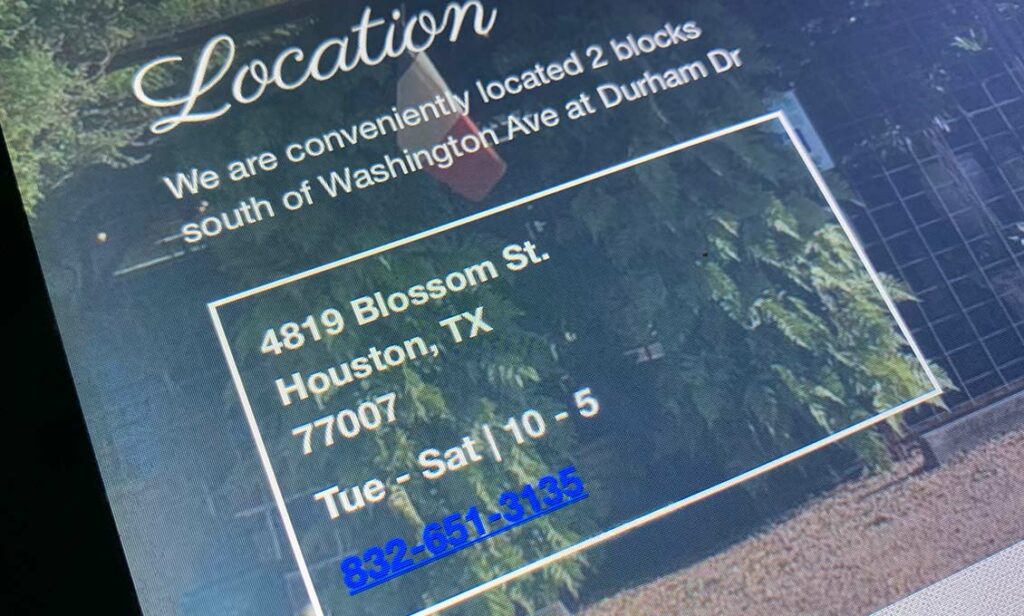
On iOS, Safari automatically styles telephone numbers as actionable by coloring them in blue. The origins of hyperlinks and actions being some shade of blue dates back to the beginning of the earliest web browsers. We’ve all learned to see blue text and just know that it is an actionable link. Fast-forward to today, and calling a phone number listed on a website while surfing on your iPhone is as simple as tapping on the blue digits.
iOS Safari detects phone numbers on its own, so the numbers themselves don’t even have to be wrapped in a <a href=“tel:X”> tag. This auto-styling can cause design issues though, because while your page looks great on desktop, suddenly that phone number is blue on mobile. Not only is it blue, but it probably doesn’t match the color of your site’s anchor links.
One solution in your HTML
<meta name="format-detection" content="telephone=no">With this meta tag placed in your <head>, you can prevent iOS Safari from styling phone numbers by disabling its telephone-detection ability. The phone numbers listed on your website will no longer be auto-stylized blue, but they also will no longer be actionable. They will be presented just like text, and no trigger will happen if the numbers are tapped.
Another solution in your CSS
a[href^="tel"],
a[href^="mailto"] {
color: inherit; // inherit text color of parent element
text-decoration: none; // (optional) remove underline
}With this CSS snippet, it will override the styles that iOS Safari applies to phone numbers (and email links, too). By pasting the above lines into your CSS, all phone numbers and email addresses will match their parent default styles. The only catch is they must be wrapped in tel: or mailto: anchor tags for it to take effect.
Related article
If you’re looking for a new or refreshed website, contact me today and let’s get started.