
Links of the Week – 1
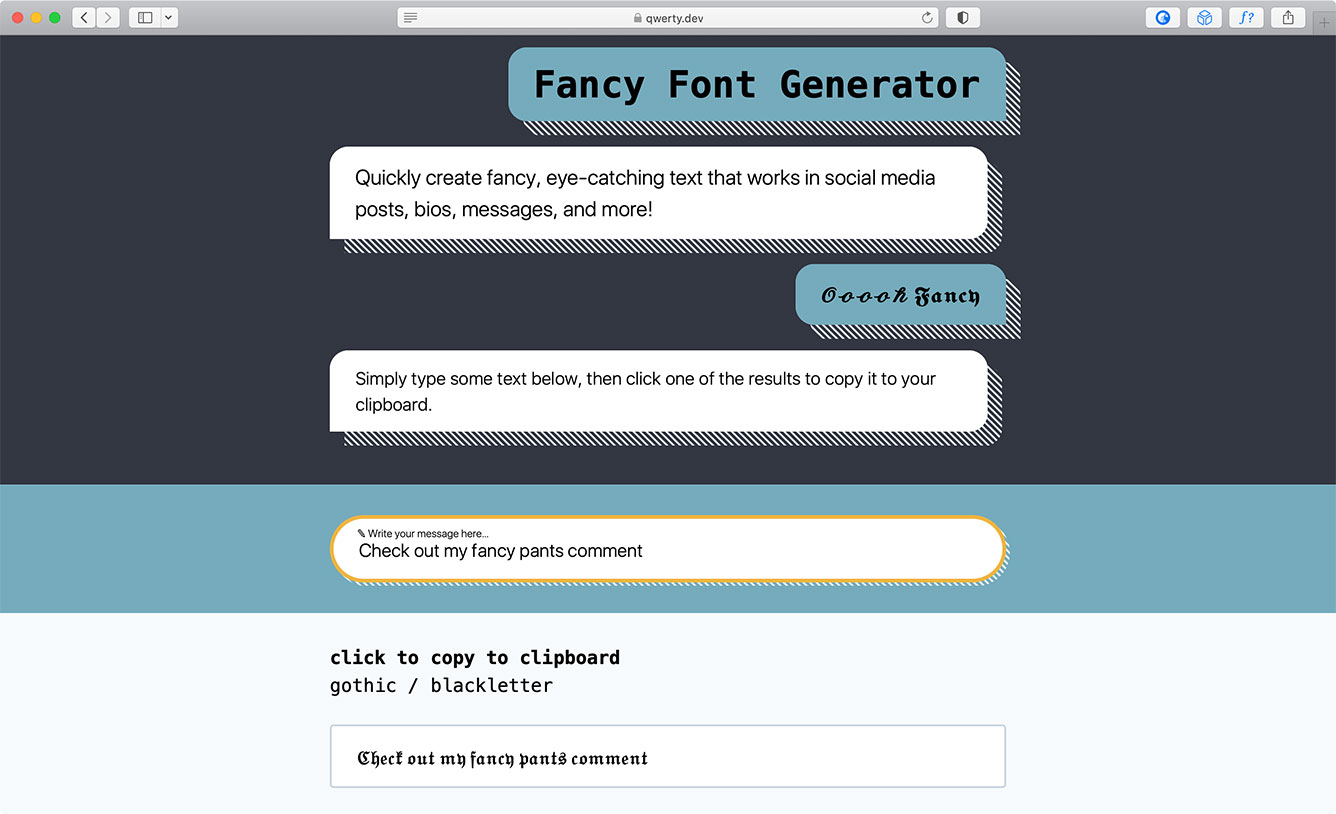
Fancy Font Generator
Here’s a fun resource to visually spice up your online comments. Works in social media posts, bios, messages and more.
https://qwerty.dev/fancy-font-generator/

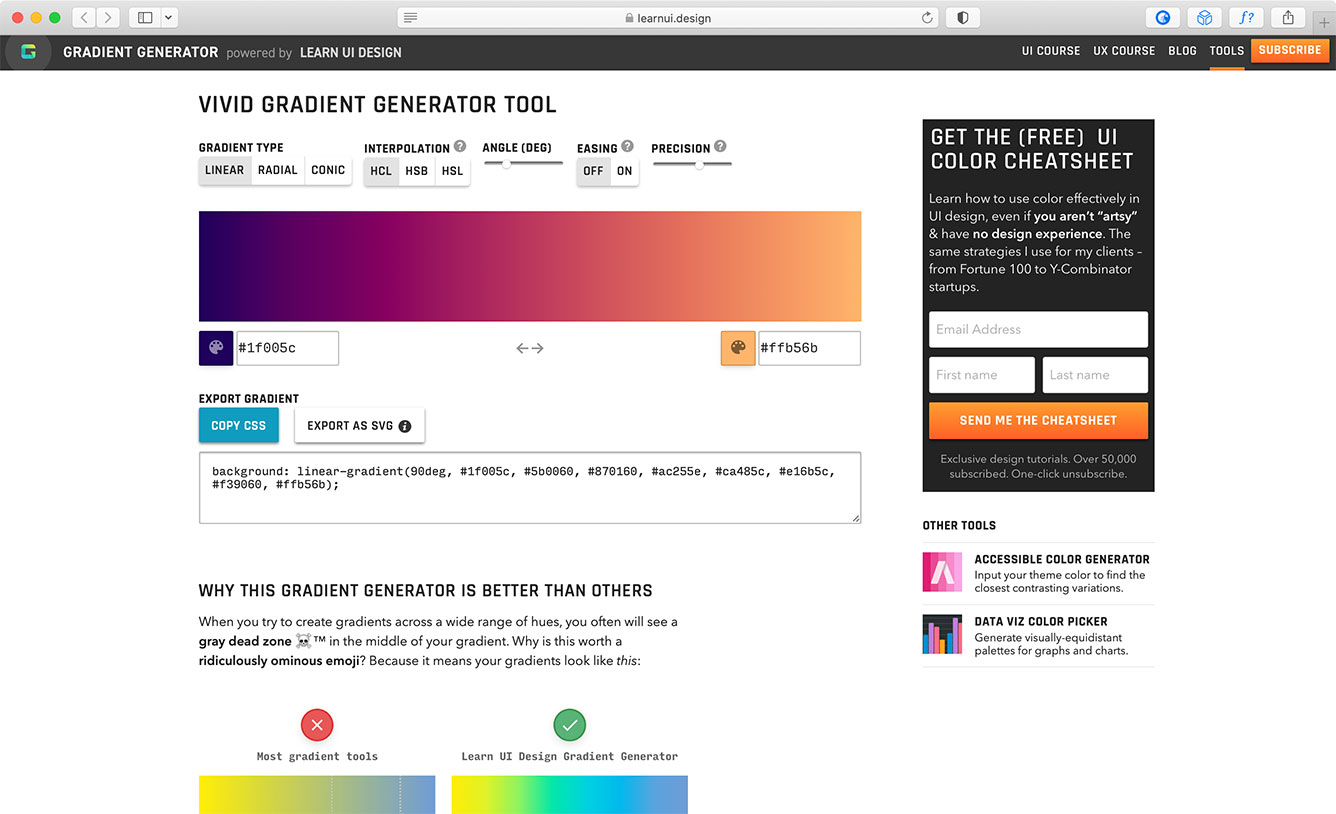
Vivid Gradient Generator Tool
This gradient generator is better than others because it avoids the “gray dead zone” that most other generators include. The site goes into detail about how it works, and you can export your gradients in SVG or CSS format.
https://learnui.design/tools/gradient-generator.html

CSS Puns
Perfectly silly for a quick mental break.
https://saijogeorge.com/css-puns/

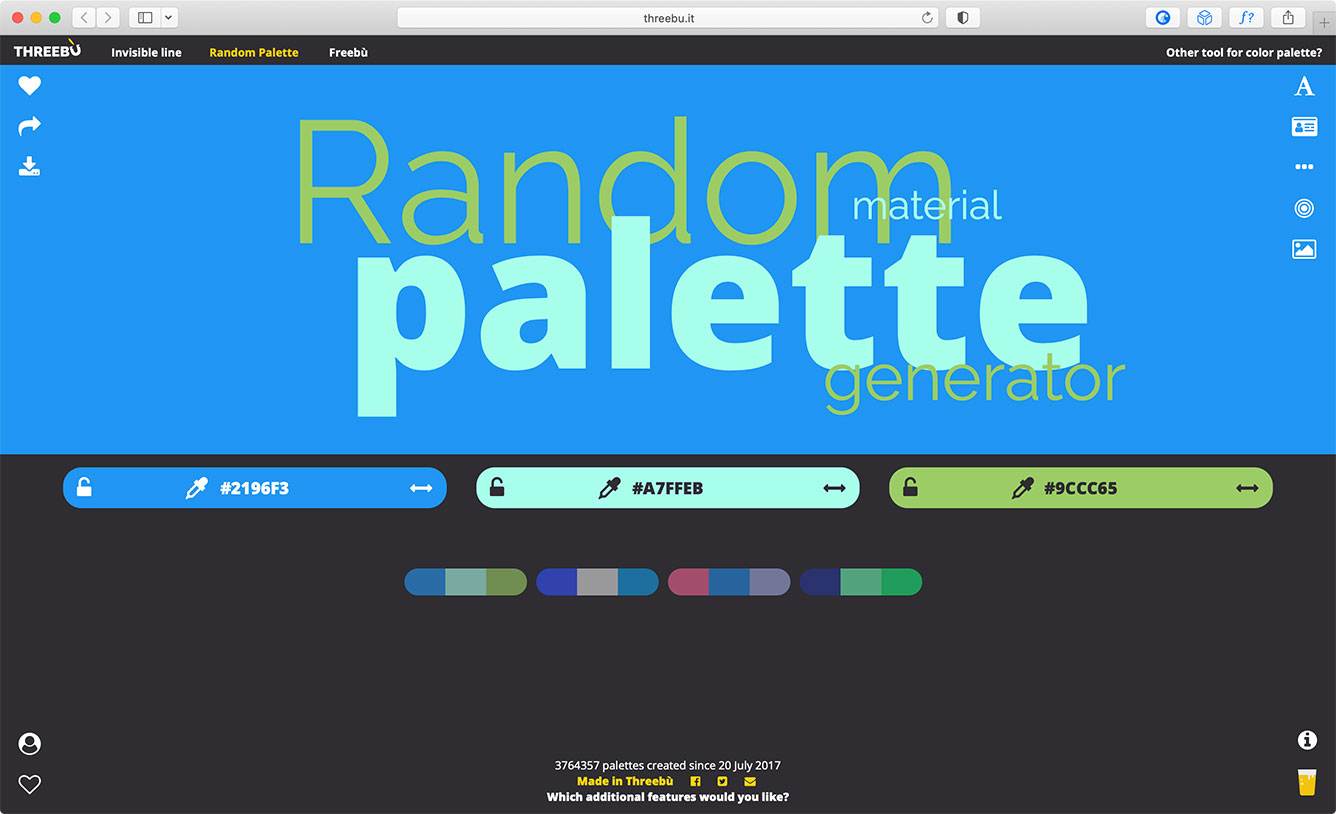
Random Material Palette Generator
If you are looking for an easy starter inspiration for a color scheme, this tool will help. Just click the banner and it will generate a new palette each time that follows Material Design guidelines.
https://www.threebu.it/random-material-palette/

The Front-End Checklist
The perfect checklist for “modern websites and meticulous developers.” It contains 9 categories, including <head>, CSS, Javascript and image optimization. I love this kind of stuff.
https://frontendchecklist.io/

If you’re looking for a new or refreshed website, contact me today and let’s get started.
One thought on “Links of the Week – 1”