
How to optimize Avada JavaScript imports
Avada’s ThemeFusion Builder has a plethora of built-in options, giving creators virtually limitless design possibilities. The downside is that, even though typically only a handful of the options are used on any given page, every option’s associated JavaScript file still gets imported, adding to page load time.
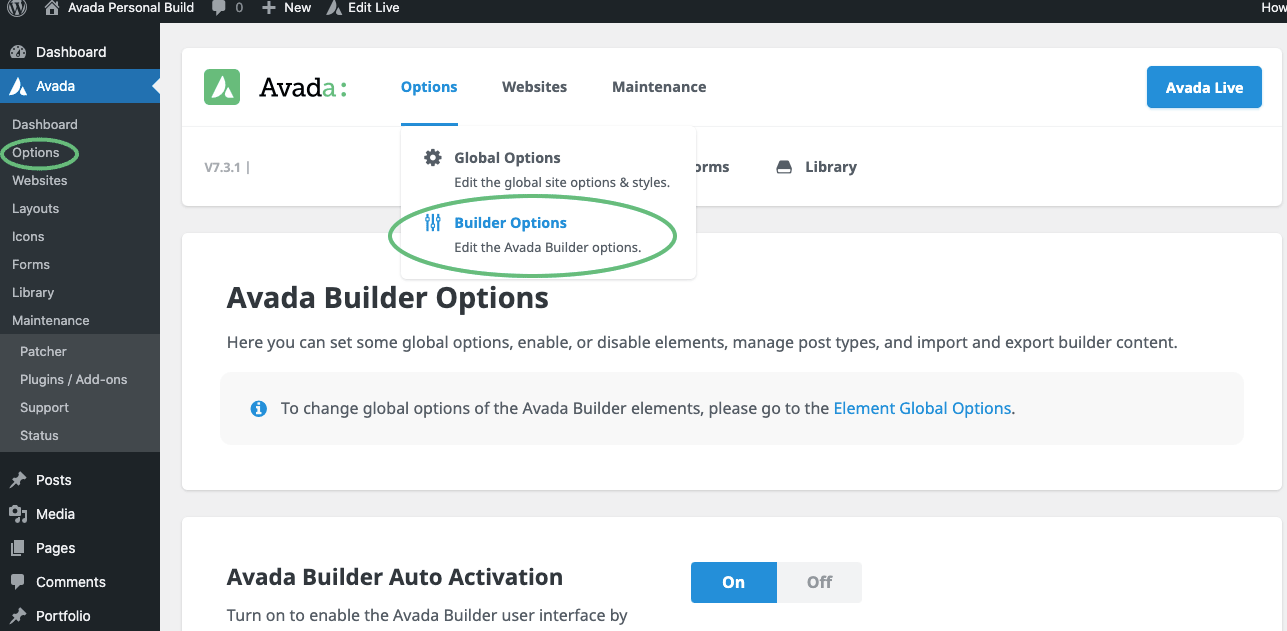
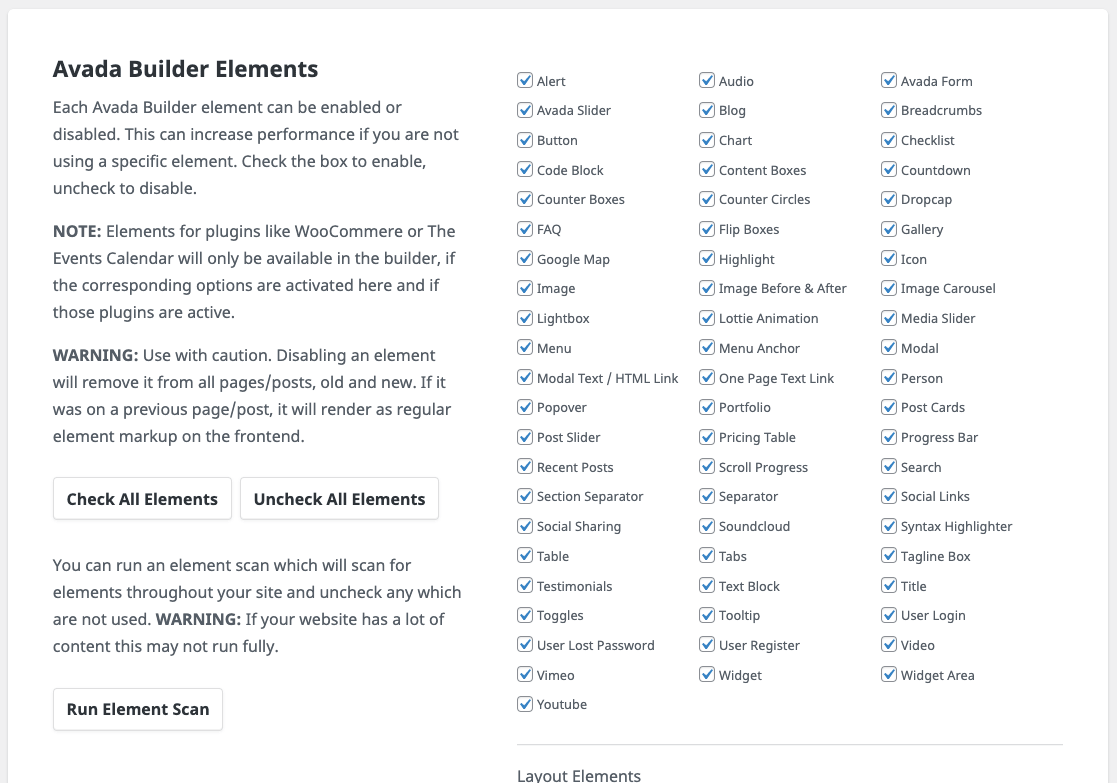
Builder Element Options
Individual builder elements can be disabled via the Avada Builder Options page (not to be confused with Global Options page), but there’s a catch – this only hides the elements from the builder insert menu, and does not null their JavaScript import.
One Possible Solution
After much searching, I found a solution to selectively import JavaScript builder dependencies on the Themefusion help forum. By adding the following lines into your child theme’s functions.php file, it is possible to now pick and choose exactly which JavaScript files get imported.
<?php
// Source Credit Link: https://theme-fusion.com/forums/topic/unnecessary-js-files-load-even-when-fusion-elements-disabled/#post-648617
// Selectively disable Avada's JS plugin imports
add_action( 'wp_enqueue_scripts', 'custom_disable_theme_js' );
// List Avada's plugins, followed by their dependencies
function custom_disable_theme_js() {
Fusion_Dynamic_JS::deregister_script('avada-comments');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('avada-general-footer');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('avada-mobile-image-hover');
// Requires: jquery, modernizr
Fusion_Dynamic_JS::deregister_script('avada-quantity');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('avada-scrollspy');
// Requires: avada-header, fusion-waypoints, bootstrap-scrollspy
Fusion_Dynamic_JS::deregister_script('avada-select');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('avada-sidebars');
// Requires: jquery, modernizr, jquery-sticky-kit
Fusion_Dynamic_JS::deregister_script('avada-tabs-widget');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('bootstrap-collapse');
// Requires: none
Fusion_Dynamic_JS::deregister_script('bootstrap-modal');
// Requires: none
Fusion_Dynamic_JS::deregister_script('bootstrap-popover');
// Requires: bootstrap-tooltip, cssua
Fusion_Dynamic_JS::deregister_script('bootstrap-scrollspy');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('bootstrap-tab');
// Requires: bootstrap-transition
Fusion_Dynamic_JS::deregister_script('bootstrap-tooltip');
// Requires: none
Fusion_Dynamic_JS::deregister_script('bootstrap-transition');
// Requires: none
Fusion_Dynamic_JS::deregister_script('cssua');
// Requires: fusion-animations, fusion-parallax, bootstrap-popover, fusion-popover, fusion-button
Fusion_Dynamic_JS::deregister_script('fusion-alert');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('fusion-blog');
// Requires: jquery, packery, isotope, fusion-lightbox, fusion-flexslider, jquery-infinite-scroll, images-loaded
Fusion_Dynamic_JS::deregister_script('fusion-button');
// Requires: jquery, cssua
Fusion_Dynamic_JS::deregister_script('fusion-carousel');
// Requires: jquery-caroufredsel, jquery-touch-swipe
Fusion_Dynamic_JS::deregister_script('fusion-chartjs');
// Requires: none
Fusion_Dynamic_JS::deregister_script('fusion-column-bg-image');
// Requires: jquery, modernizr
Fusion_Dynamic_JS::deregister_script('fusion-count-down');
// Requires: jquery, fusion-animations, jquery-count-down
Fusion_Dynamic_JS::deregister_script('fusion-equal-heights');
// Requires: jquery, modernizr
Fusion_Dynamic_JS::deregister_script('fusion-flexslider');
// Requires: jquery-flexslider
Fusion_Dynamic_JS::deregister_script('fusion-image-before-after');
// Requires: jquery, jquery-event-move
Fusion_Dynamic_JS::deregister_script('fusion-lightbox');
// Requires: jquery-lightbox, jquery-mousewheel
Fusion_Dynamic_JS::deregister_script('fusion-parallax');
// Requires: jquery, cssua, jquery-request-animation-frame
Fusion_Dynamic_JS::deregister_script('fusion-popover');
// Requires: cssua, bootstrap-popover
Fusion_Dynamic_JS::deregister_script('fusion-recent-posts');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('fusion-sharing-box');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('fusion-syntax-highlighter');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('fusion-testimonials');
// Requires: jquery, jquery-cycle
Fusion_Dynamic_JS::deregister_script('fusion-title');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('fusion-tooltip');
// Requires: bootstrap-tooltip, jquery-hover-flow
Fusion_Dynamic_JS::deregister_script('fusion-video-bg');
// Requires: fusion-video-general, jquery-fitvids
Fusion_Dynamic_JS::deregister_script('fusion-video-general');
// Requires: jquery-fitvids
Fusion_Dynamic_JS::deregister_script('fusion-waypoints');
// Requires: jquery-waypoints, modernizr
Fusion_Dynamic_JS::deregister_script('images-loaded');
// Requires: none
Fusion_Dynamic_JS::deregister_script('isotope');!
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-appear');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-caroufredsel');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-count-down');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-count-to');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-cycle');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-easing');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-easy-pie-chart');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-event-move');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-fade');!
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-fitvids');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-flexslider');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-fusion-maps');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-hover-flow');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-hover-intent');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-infinite-scroll');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-lightbox');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-mousewheel');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-placeholder');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-request-animation-frame');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-sticky-kit');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-touch-swipe');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('jquery-waypoints');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('lazysizes');
// Requires: jquery
Fusion_Dynamic_JS::deregister_script('packery');!
// Requires: jquery, isotope
Fusion_Dynamic_JS::deregister_script('modernizr');
// Requires: none
Fusion_Dynamic_JS::deregister_script('jquery-to-top');
Fusion_Dynamic_JS::deregister_script('vimeo-player');
}
In this snippet, no JS files are being imported, taking an approach of selective inclusion. To activate an import, simply comment out the line of the plugin you want to load in your theme (by adding // at the start of the line). Beneath each element is an additional line which lists out that plug-in’s dependencies. Stay mindful of what you’re excluding so as to be sure that all of your desired plug-ins still work.
The Preferred Solution
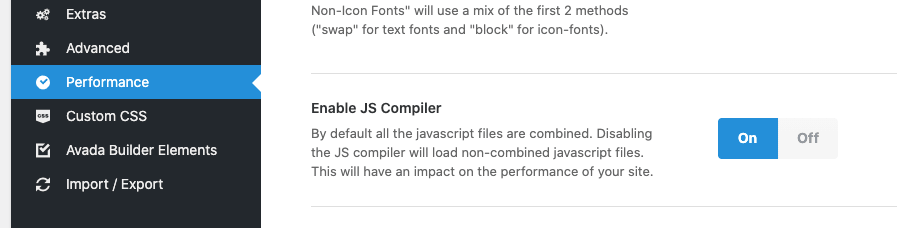
This is good news for performance junkies, but again, there’s another catch. Within Avada Global Options, under the Performance tab, there is a toggle to “Enable JS Compiler.” With this active, “all the javascript files are combined.” It would make sense to also have this checked on, in addition to the select JS imports, but upon doing so, every single JavaScript file gets added to the bundle – not just the files that were selectively imported via the functions.php file.
Therefore, it is redundant to selectively import JS partials and also toggle the “JS Compiler” on at the same time. It is not only redundant though – it is also detrimental to your development process, because any JS partial that was deregistered becomes unusable within the Avada Fusion Builder.
In sum
To get the best Avada JavaScript performance, always have the “Enable JS Compiler” option on. While it is enticing to explicitly import only what is needed, when done so, every plugin will be called with its own <script>. This leads to numerous fetches, slowing down load time.
Related Post
If you’re looking for a new or refreshed website, contact me today and let’s get started.



3 thoughts on “How to optimize Avada JavaScript imports”
Hi this is amazingly useful, but im guessing now 3 years on it is out of date. Do you have an up to date version with the current scripts and their dependencies please?
Honestly I just use the JS Compiler option now (which combines them all together), because it’s really hard to discern exactly what scripts rely on each other. Also because even if you null a script’s import, its options aren’t hidden on the front end which can become confusing as you build your site